Эмоциональный веб-дизайн: теория и практика

У каждого человека есть свои любимые места, будь то магазин, кафе или кино. И это не просто бессмысленные отношения «приобрел, ушел и забыл», это определенная эмоциональная привязанность к месту, ведь в нем есть что-то особенное. То же самое происходит и с веб-сайтами. Для того, чтобы пользователь постоянно возвращался на конкретную страничку в интернете, необходимо, чтобы она несла положительную эмоциональную нагрузку. Однако каким бы интересным не был веб-сайт, угадить абсолютно всем просто нереально, но можно оптимизировать эффективное взаимодействие с пользователем. Именно с этой целью призван справляться эмоциональный веб-дизайн.
Что такое эмоциональный дизайн веб-сайта?
На сегодняшний день эмоциональный дизайн сайта – это один из мощнейших инструментов высокопрофессиональных дизайнеров. В последнее время идет тенденция к упрощению сложных элементов, поэтому в разработке сайта акцент делается не на технические моменты, а на эмоциональное его содержание.
При создании сайтов много внимания в настоящем уделяют адаптации сайтов под различные устройства, делая их в сущности безликими и забывая об эмоциональной составляющей. Но концентрация на функциональном совершенстве веб-сайта может быть не столь полезной, как того хотелось, поэтому потенциал эмоций в этом случае игнорировать не стоит. Недаром говорят: «привлекательные вещи более эффективны», ведь если сайт оставит положительное впечатление, то он быстрее завоюет доверие среди посетителей.
Эмоциональное присутствие можно найти в нескольких составляющих веб-сайта:
- Внешний вид. Преобладание мягких, округлых и гладких элементов в дизайне сайта смотрится намного приятное, чем острые углы и рваные отталкивающие формы. Первые эмоции при виде странички зарождаются еще в подсознании, и происходит это очень быстро. Именно поэтому важно в первую очередь сделать акцент на интуитивно правильное восприятие дизайна.
- Юзабилити(или удобство использования). Главное здесь – грамотно организовать навигацию по сайту, чтобы у пользователя не возникало затруднений и вопросов, куда нажать. Для реализации этого удобнее всего сделать так, чтобы человек видел результат своих действий.
- Созерцание. Здесь имеется ввиду удовлетворенность после посещения сайта, его запоминаемость. Это осознанная реакция человека по совершенным на сайте действиям, его оценка определенных объектов и их анализ.
Если дизайн сайта по-настоящему отличный, то все три составляющие в нем обязательно присутствуют: привлекательность, удобство, он запоминается и приносит только удовольствие от посещения.
Как реализовать эмоции в веб-дизайне?
Для привлекательности сайта или определенных элементов на нем обычно делают упор на конкретные вещи: цвета, контраст, градиент, формы. И это вполне очевидно. Однако есть и другие менее явные приемы эмоционального воздействия. Например:
- Юмор. Пожалуй, для воздействия на эмоции человека это один из самых действенных методов. Доля шутки, улыбка, смех всегда раскрепощают и невольно заставляют людей чувствовать себя комфортнее. Однако здесь также важно не перестараться, так как что одному будет смешно, другому может показаться оскорбительно. Да и не во всех тематиках юмор вообще уместен.
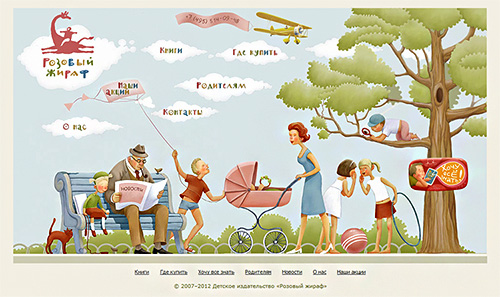
- Лица. Люди так устроены в большинстве своем, что сами того не понимая, ищут эмоциональную связь с собеседником. Использовать это в дизайне достаточно просто: лица на сайте всегда будут вызывать ответную реакцию, будь то радость сочувствие или огорчение. Иначе говоря, заходя на сайт, подсознательно пользователь ищет другого человека и заряжается от него эмоциями.
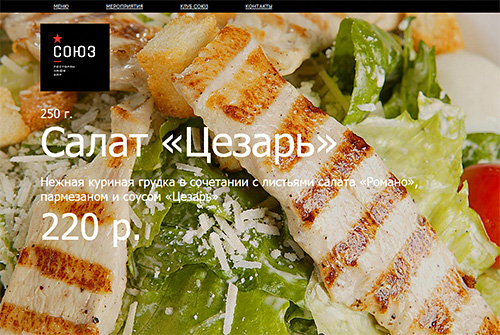
- Желания. Это в большей степени касается сайтов, занимающихся продажей товаров и интернет-магазинов. Чтобы вызвать желание приобрести определенную вещь, она должна быть отражена на очень привлекательной картинке, при одном взгляде на которую возникает мысль: «Хочу!»
- Продуманность до мелочей. Желательно проработать каждый элемент дизайна, чтобы сделать его максимально полезным. Но не стоит забывать и о приятных мелочах, способных зацепить или вызвать одобрение и улыбку. Самый простой пример – это оригинальное оформление страницы 404 ошибки. Именно здесь можно отойти от строгости сайта и добавить на нее немного юмора. Или же при нажатии кнопки покупки товара, запуска компании вывести надпись: «Это ваш момент славы!» А еще каждому пользователю будет приятно, если при регистрации у его фото появится надпись: «Хороший снимок!» И таких мелочей очень много, стоит лишь проявить немного креатива.
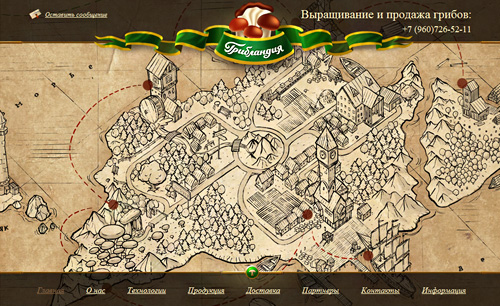
Вот несколько ярких примеров использования эмоционального дизайна на практике:

Griblandiya


Использование эмоционального дизайна имеет много положительных моментов. Увидев что-то неординарное, у человека пробуждается творческое мышление, и он обязательно это запомнит. Поэтому перед дизайнером стоит важная задача: использовать все составляющие эмоционального веб-дизайна и сбалансировать их таким образом, чтобы предугадать ожидания и потребности посетителей.
Эмоциональный веб-дизайн - это очень важный ресурс для привлечения на сайт пользователей. Изучайте их действия, используйте свои наблюдения, анализируйте конкурентов и создавайте эмоции, а не просто красивый и модный дизайн!
- 03.08.2012
- Комментариев: 0
- веб-дизайн
 +375 (17) 377-55-68
+375 (17) 377-55-68 +375 (29) 307-35-45
+375 (29) 307-35-45 +375 (29) 807-33-75
+375 (29) 807-33-75 +375 (25) 799-75-45
+375 (25) 799-75-45 Telegram
Telegram Viber
Viber
Оставить комментарий: