Доработки необходимые сайту

В нашем блоге уже много информации о полезных доработках, которым часто не придают значения при создании сайта, мы как разработчики помним о них всегда. Хотите узнать, что это за доработки необходимые сайту, чтобы повысить позиции в поисковиках?
Тогда начинаем.
⠀⠀
✅ Речь идет о доработке сайта. Часто разработчики забывают делать мелочи, которые внедрить не сложно, а плюс к продвижению они дают существенный. Поэтому рекомендуем проверить, есть ли они на вашем сайте, а если их нет, бегом к нам в офис. Мы поставим все новые скрипты за сутки. Используя современные требования поисковых систем мы внедрим новшества,тогда позиции сайта в поисковиках существенно улучшатся. Мы рекомендуем внедрять указанные элементы в каталогах, интернет-магазинах, порталах. Это простые эффективные методы улучшения позиций известные каждой веб-студии, но почему-то о них часто забывают. А может быть их специально не делают? Как вы думаете, напишите нам в комментариях.
⠀
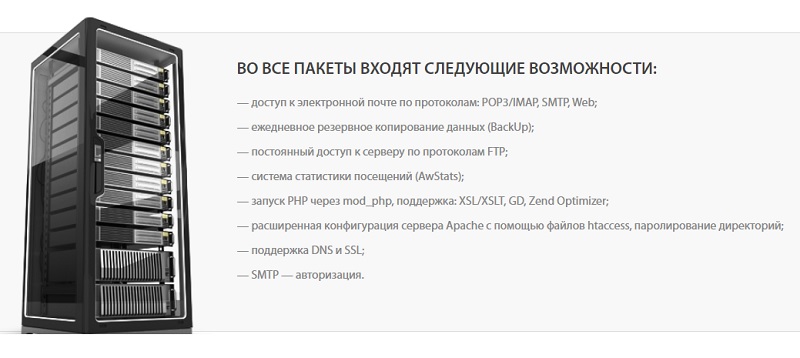
1. Хостинг
Просторный дом для сайта — это хостинг. Хостинг — важный элемент для любого веб ресурса. Место где хостится проект, так же важно, как стоянка для автомобиля. Это стратегическое место. Чем быстрее аптайм сервера, тем лучше. При создания сайта Вам нужно сразу все продумать. Найти быстрый хостинг под предполагаемый трафик, купить необходимую мощность сервера. Проверить работу суппорта, почитав отзывы. Именно такой хостинг мы предлагаем всем своим клиентам. Кстати, переезд сайта, мы выполним абсолютно бесплатно.

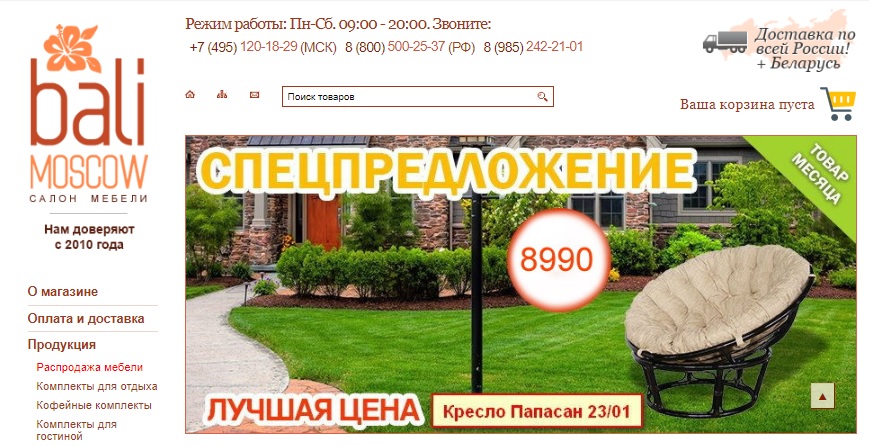
2. Слайдер
Посмотрите на свой слайдер, если там просто картинки не несущие никакой информации, срочно обращайтесь к нам за переделкой. Так как для сайта это минус, чем плюс. Слайдер существенно увеличивают вес страницы, влияет на загрузку. Зачем вы жертвуете сео фактором, ради эстетики? Правильный слайдер предлагает скидки, описывает условия покупки или доставки, рекламирует новинки. Одним словом, он должен быть разным, информативным и полезным.⠀
 ⠀
⠀
3.Плавающее меню
Отличное решение для улучшения юзабили. Обычный пользователь - это вам не сеошник, который будет лазить по сайту и искать ошибки. Ваша задача быстро предоставить информацию, которую ищет клиент. Не нужно заставлять его прокручивать страницу в поисках меню для перехода в нужный раздел. Плавающее меню отличный способ улучшить поведенческий фактор, а значит продвинуть сайт без покупки ссылок.
4. Кнопка «Наверх»
По значимости ее можно сравнить с плавающим меню. Часто разработчики не ставят ее. А зря. Очень простая и удобная вещь. Прочитав статью до конца, пользователь будет рад, если ему не придется прокручивать страницу вверх, чтобы добраться до меню. Кнопка «Наверх» ставится на любую CMS, в нашей компании мы поставим ее бесплатно, если ваш сайт находится у нас на продвижении. ⠀

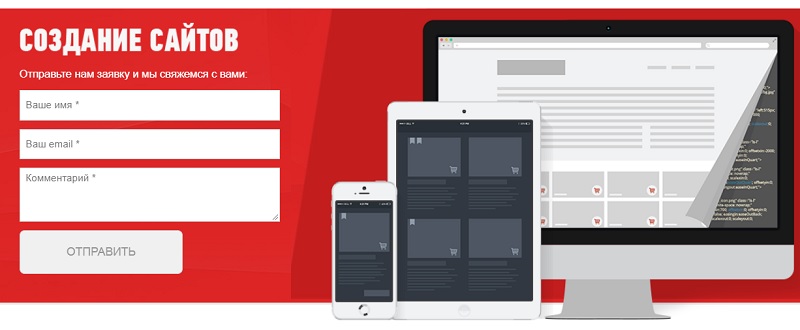
5. Форма обратной связи
Особенно необходимо для сайтов, связанных с продажей : товаров, услуг, консалтинга и др. Она должна открываться по кнопке. Кнопка ставится в нужном месте и как бы приглашает к диалогу, ждет нажатия пользователем. Не лишнем будет поставить сразу открытую форму на странице «Контакты», но все чаще мы ее ставим на главной или на страницах раздела "Услуги". Допускается несколько форм. Например, «Записаться на прием» и «Выбрать дату приема» оформлены по-разному, но суть у них одна.⠀⠀ Захват клиента. Если у вас нет такой формы, обращайтесь к нам за доработкой. Цены указаны здесь.

6. Адаптивная верстка
До сих пор на продвижение приходят интернет-магазины старого образца, у которых нет адаптивной версии сайта. Так магазин теряет порядка 30-50% трафика и заказов. Рост общего показателя отказов, понижение видимости в поисковиках. При создании новых сайтов адаптивка уже учтена в верстке или заложена в шаблон. Но лучше проверьте адаптивность самостоятельно. Если ее нет, срочно обращайтесь к веб-программистам за внедрением.

7. Хлебные крошки
Хлебные крошки — чаще отсутствуют или бывают крупные при этом стоят в центре слайдера. По идее они несут вспомогательную функцию, а не в не выступают в роли полноценного меню. Хлебные крошки должны информировать пользователя, направлять ботов поисковых систем в нужные разделы, облегчать чтение сайта.

Если прочитав статью вы увидели проблемы, у вас появилось желание сделать редизайн, приглашаем вас стать клиентом нашей компании. У нас честные цены, дипломированные специалисты в области программирования и продвижения сайтов.
- 24.04.2020
- Комментариев: 0
- юзабилити, веб-дизайн, работа с сайтом
 +375 (17) 377-55-68
+375 (17) 377-55-68 +375 (29) 307-35-45
+375 (29) 307-35-45 +375 (29) 807-33-75
+375 (29) 807-33-75 +375 (25) 799-75-45
+375 (25) 799-75-45 Telegram
Telegram Viber
Viber
Оставить комментарий: