Прототипирование сайтов

Прототип в веб-дизайне – это простая схема страницы сайта в виде наброска, эскиза или html -документа, где отображены структурные элементы будущего сайта: меню, кнопки, формы и другие. Прототип может быть статичным изображением или динамичным html-документом.
Прототипирование сайта – это, соответственно, процесс создания прототипа. Делается это для того, чтобы:
- Грамотно продумать расположение нужных блоков и элементов дизайна
- Увидеть наглядно концепцию будущего сайта
- Правильно организовать систему навигации на сайте
- Продумать возможности взаимодействия посетителя с сайтом
Кроме того, разработка прототипа сайта существенно помогает сэкономить время разработки проекта и сократить число доработок, которые возникают при несоответствии функционала сайта ожиданиям заказчика. После представления прототипа клиент знает чего ожидать в результате, а разработчик уверен в целях и требованиях.
Прототипирование начинается с анализа контента, из чего получается структура будущего сайта. Детализация интерфейса и другие мелочи здесь не настолько важны, основная цель на этом этапе – построить грамотную структуру для взаимодействия с посетителем.
Требования к прототипам сайта:
- Быстрое создание прототипа
- Легкость внесения изменений в прототип
- Интерактивность
- Доступность – возможность оценить прототип заказчиком, программистом, менеджером и др.
- Детализация (в отдельных случаях)
Виды прототипирования
1. Бумажное прототипирование. Это наиболее простой и быстрый способ создания эскиза сайта.
К его достоинствам, кроме скорости и простоты, можно отнести масштабируемость за счет дорисовки и стирания элементов, возможность комментирования, высокую детализацию и доступность для всех участников. Кроме того, такое изображение макета не требует владения специальными графическими редакторами или программами.
Недостатки такого подхода – отсутствие интерактивности, необходимость перерисовки при внесении изменений, не профессиональный вид для предоставления заказчику.
2. Прототипирование на доске. Ее основное преимущество – это масштаб прототипа. Также имеется возможность внесения изменений, повторной отрисовки, однако большой минус – ограниченная доступность для участников проекта.
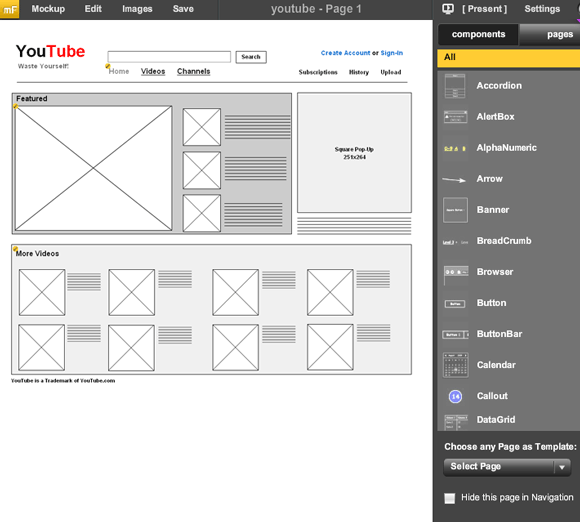
3. Прототипирование при помощи специальных программ. Самыми распространенными здесь являются Axure Pro, Microsoft Visio, Adobe InDesign и Adobe Photoshop. Около 50% разработчиков прототипов все же предпочитают первую.
Axure Pro – достаточно простая и удобная программа. Здесь можно вполне быстро создать прототип, а затем с легкостью изменять объекты за счет повторного их использования и задания свойств. Прототипы здесь получаются эстетичными и интерактивными, имеется возможность частичного тестирования юзабилити. Результат можно выгрузить картинкой или в качестве html-документа, что говорит о полной доступности прототипа участникам проекта.
4. Прототипирование с использованием онлайн-сервисов. Таких сервисов в настоящее время много, однако все они не поддерживают русский язык. С помощью такого сервиса можно быстро создать прототип, который ничем не будет уступать созданному при помощи специализированной программы.

При выборе метода прототипирования стоит ориентироваться на ситуацию. Если прототип нужен «для себя», то подойдет и бумажный вариант, однако если нужен эстетичный вариант с интерактивными элементами, то необходимо воспользоваться компьютерными программами или сервисами, выбор которых достаточно высок.
Вернуться назад- 01.08.2013
- Комментариев: 0
- веб-дизайн
 +375 (17) 377-55-68
+375 (17) 377-55-68 +375 (29) 307-35-45
+375 (29) 307-35-45 +375 (29) 807-33-75
+375 (29) 807-33-75 +375 (25) 799-75-45
+375 (25) 799-75-45 Telegram
Telegram Viber
Viber
Оставить комментарий: