Отзывчивый веб-дизайн и его отличия от адаптивного

Современные технологии развиваются невероятно быстрыми темпами. Сегодня мы имеем возможность зайти в интернет не только со стационарного компьютера, ноутбука и телефона, но еще и с домашнего кинотеатра, навигатора машины и даже с экрана беговой дорожки и холодильника! Разработка веб-дизайна сайтов, как и веб-приложений, не успевает адаптироваться под эти изменения. Многие стали задумываться, как сделать, чтобы сайт отображался удобно на любом разрешении экрана.
Первой идеей была разработка отдельной версии сайта для различных устройств, что многими используется и по сей день. Однако минусов у этого больше, чем плюсов. Чаще всего варианты ограничивались мобильной и декстопной версиями сайта, так как больше делать было крайне не выгодно. Но даже экраны телефонов имеют различное разрешение, не говоря уже о планшетах и других устройствах.
Некоторое время очень удачной идеей считался гибкий, «резиновый» макет сайта, который растягивался или сжимался в зависимости от разрешения экрана устройства. Однако это искривляло фотографии и образовывало пустые места на страницах.
Интересным решением оказалось создание отзывчивого веб-дизайна, которое решало некоторые значимые проблемы.
Отзывчивый веб-дизайн (Responsive Web Design) – такой подход в создании сайта, который предполагает проектирование и разработку в соответствии с используемым разрешением экрана, его ориентации и платформы. Другими словами, веб-сайт должен строиться на таких технологиях, которые автоматически реагировали бы на пользовательские настройки. На практике отзывчивый веб-дизайн представляет собой сочетание резиновых изображений, включая видеоролики, резинового макета на пропорциональной основе и Media Queries, которые, собственно, и отвечают за адаптацию макета под размеры пользовательского экрана, а средствами CSS3 это разрешение определяется и выдается результат.
Данный подход впервые был предложен еще в начале 2009 года Итаном Маркоттом, который впоследствии опубликовал целую книгу «Responsive Web Design» (русского аналога пока не имеется).
Всем ли сайтам необходим отзывчивый дизайн? Крупным порталам и почтовым сервисам, которыми люди пользуются постоянно, достаточно будет иметь мобильную версию. А вот сайты, созданные для привлечения клиентов, должны отображаться одинаково на любом устройстве, чтобы пользователь с легкостью узнал его, и не возникало ощущения, что он находится совершенно на другом ресурсе.
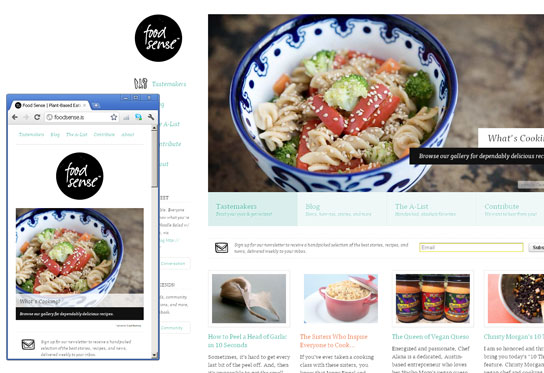
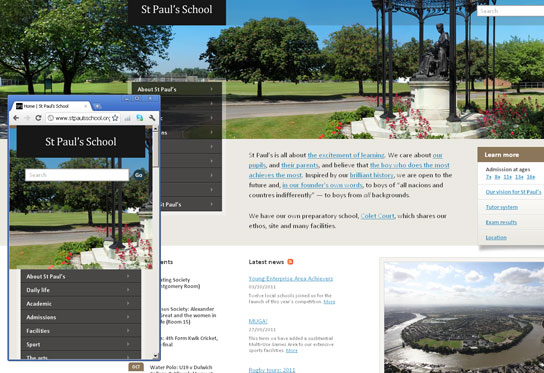
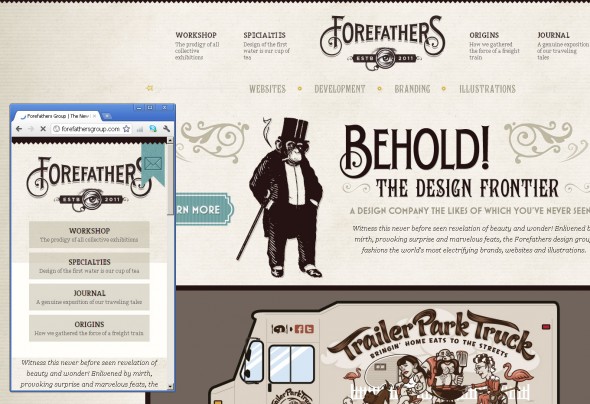
Примеры отзывчивого дизайна сайта.



Но все ли так хорошо, как кажется на первый взгляд? Такое решение создания сайта вызывает много противоречивых мнений среди верстальщиков и дизайнеров. В частности, они выделяют следующие проблемы отзывчивого дизайна:
- с точки зрения дизайна возникают проблемы с оптимизацией расположения контента: порядок информационных блоков, виджетов, медиа, да и дизайна в целом
- зачастую стремление минимизации ведет к потере изюминки сайта, отличавшей его от множества других
- проблемы у верстки возникают из-за роста кода, что для слабых мобильных устройств просто губительно, да и по сравнению с мобильной версией, загрузка страницы будет намного медленнее
- растут затраты ресурсов и трафика при уменьшении браузером изображений
- Media Queries еще не так хорошо работает при отображении различных вариантов изображения.
Главный принцип отзывчивого дизайна Mobile First – «Сперва мобильные», то есть сначала разрабатывается версия сайта для мобильного устройства, а затем на него наворачиваются другие расширяющие элементы.
В решении проблемы зависимости дизайна от данных пользователя помогает взаимодействие Mobile First с компонентами, находящимися на сервере. То есть можно сделать один шаблон, но обеспечить его компонентами, которые зависят от конкретного устройства, что удобно как самим пользователям, так и разработчикам.
Совсем недавно мы говорили об адаптивном дизайне сайта (Adaptive Web Design), суть которого также в приспособлении веб-сайта к разрешению устройства. Тогда чем же отличаются эти два подхода? Одни считают эти понятия синонимами, другие совершенно разным. Так в чем же правда?
На самом деле, отзывчивый веб-дизайн является частью адаптивного, так как подразумевает работу только с макетом страницы: медиазапросы, гибкие изображения и макет (по Итану Маркотту). В отличие от отзывчивого, адаптивный веб-дизайн включает в себя немного большее. В частности, существует отдельное понятие «адаптивный макет» - это макет, сделанный сочетанием множества горизонтальных размеров одинаковой ширины. Поэтому адаптивный макет может быть одной из форм отзывчивого веб-дизайна сайта. То есть в итоге получаем, что адаптивный веб-дизайн – это отзывчивый веб-дизайн плюс прогрессивные улучшения. Хотя на практике эти понятия на самом деле зачастую совпадают.
Вернуться назад- 27.07.2012
- Комментариев: 0
- веб-дизайн
 +375 (17) 377-55-68
+375 (17) 377-55-68 +375 (29) 307-35-45
+375 (29) 307-35-45 +375 (29) 807-33-75
+375 (29) 807-33-75 +375 (25) 799-75-45
+375 (25) 799-75-45 Telegram
Telegram Viber
Viber
Оставить комментарий: