Тренды веб дизайна в 2018 году

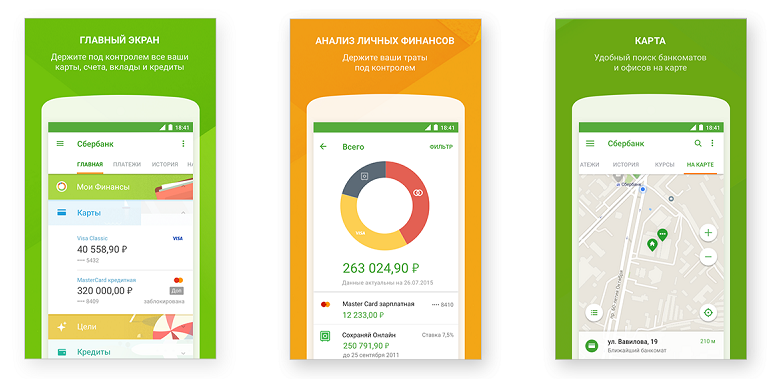
Мобильные платформы
Основной тенденцией веб-дизайна грядущего 2018 года можно назвать ориентирование разработчиков на мобильные платформы. Смартфоны и планшеты ещё в 2016 году начали выигрывать гонку количества просмотров у десктопов, и вся индустрия до сих пор продолжает двигаться в этом направлении, вынуждая прогрессивных разработчиков делать упор на производительность – ключевой параметр для плавного и визуально приятного просмотра сайтов и веб-приложений с любых мобильных устройств.
Меньше излишеств – больше конверсии
2018 год выведет веб-дизайн на новый уровень минимализма: обилие визуальных эффектов и перегруженность страниц элементами flash уступает место охоте за вниманием пользователя и повышением конверсии. Как это будет выглядеть? Как белый (или тёмный) фон без излишеств, концентрирующий внимание пользователя непосредственно на точке взаимодействия.

Плоский дизайн встречает материальный дизайн
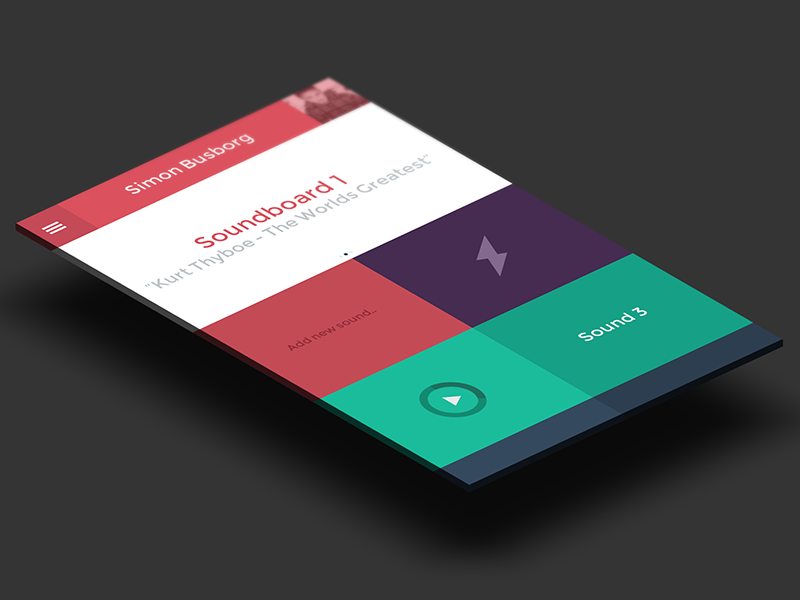
Судя по всему, веб-дизайнеры наконец-то подобрались к алхимическому рецепту золотой середины между flat и material стилями. Плоский дизайн перестаёт быть слишком плоским, а материальный – слишком навороченным. Всё гениальное просто: стоит всего лишь добавить к плоскому дизайну немного мягких теней и ощутимых контуров – и приложение будет выглядеть потрясающе! Немаловажную роль в этом тандеме сыграет возвращение моды на использование градиентов (цветовых переходов) и простых геометрических форм – элементы, которые нужно подчеркнуть, сразу же бросаются пользователю в глаза.

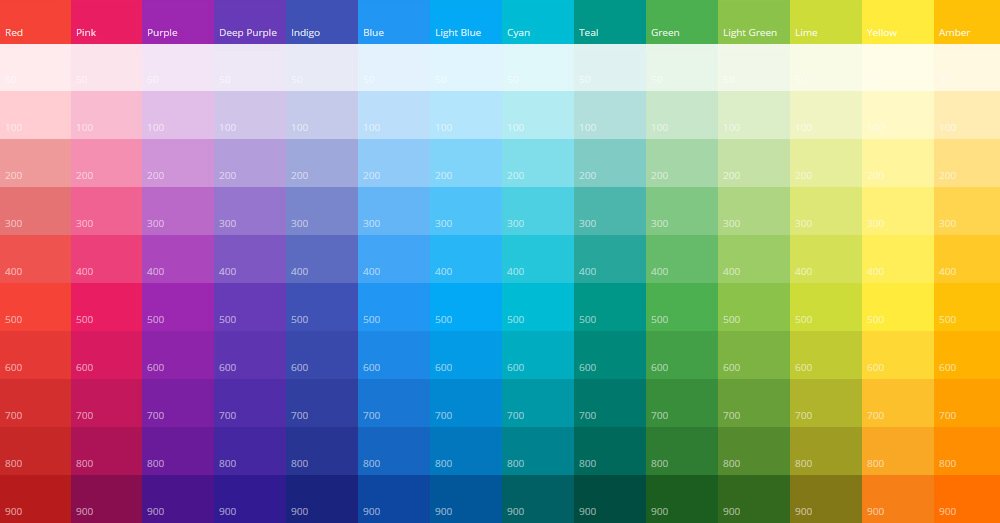
2018 – год ярких красок
Наступающий год готов обрадовать любителей броской цветовой палитры, которая стремительно входит в тренд, беспощадно оставляя позади приглушённые и пастельные тона родом из прошлого века: ярче – значит красивее!

Наследие Стива Джобса, или “Давайте поиграем со шрифтами”
Незаслуженно обделённая вниманием последние несколько лет, типографика возвращается в веб-дизайн, чтобы занять ключевую позицию в веяниях следующего года. В сочетании с минималистическими тенденциями, использование красивых художественных шрифтов скоро вытеснит громоздкие, негативно сказывающиеся на производительности изображения, ведь масштабирование типографики не даёт никакой нагрузки на начинку мобильных устройств, а хорошо подобранный шрифт зачастую выглядит намного лучше, чем множество пёстрых картинок.

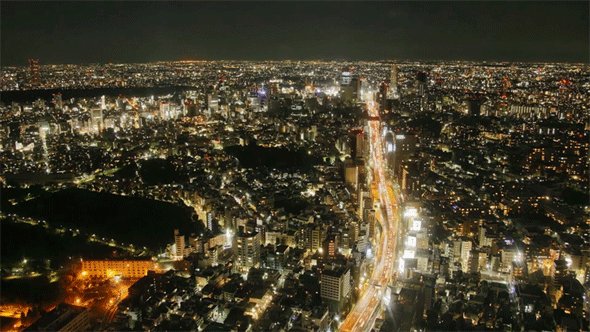
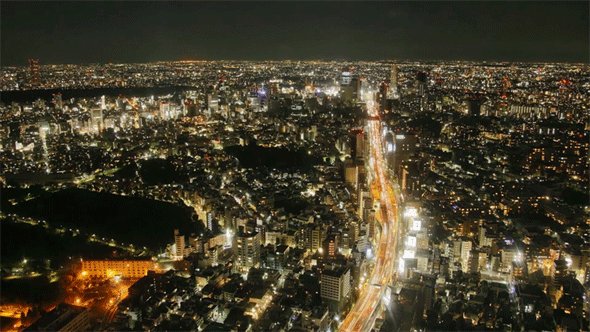
Анимации и синемаграфы
Стоит отметить повышенное внимание, уделяемое современными разработчиками тотальному пересмотру подхода к использованию анимаций. На смену вездесущим статичным картинкам и изображениям в формате “.GIF” приходят синемаграфы – нечто среднее между первым и вторым. Когда часть изображения статична, а часть – подвижна, создаётся эффект “фотографий из вселенной Гарри Поттера”, что, как оказалось, значительно увеличивает комфорт при просмотре контента, как, впрочем, и эстетическое удовольствие, полученное в процессе.

Анимации больше не нацелены на то, чтобы удивить или впечатлить пользователя. Скорее, на ближайшие несколько лет они неизбежно станут неотъемлемой частью лендинга и целевого позиционирования, а их главными задачами теперь будут повышение конверсии сайта и максимально эффективное ознакомление потенциального клиента с товаром или услугой. Говоря другими словами – в момент, когда вы доскроллите до точки конверсии, вы уже будете в значительной степени ознакомлены с материалом, которому посвящён сайт. Согласитесь, это гораздо удобнее и намного живее и органичнее, чем нагромождение кнопок с картинками в стиле Facebook.

Полцарства за уникальность
Эпоха стоковой графики и бесплатных наборов шрифтов подходит к своему логическому завершению. Несмотря на то, что стоковый контент до сих пор пользуется определённой популярностью, мода на уникальность подталкивает девелоперов к поискам более оригинальных решений, в том числе к тесному сотрудничеству с цифровыми дизайнерами, способными создавать по-настоящему уникальные, запоминающиеся графические элементы и каллиграфические шедевры.

Смешать, но не разбалтывать
Синемаграфы и полу-плоский дизайн – не единственные примеры удачного объединения противоположностей, превратившиеся в тренды. Что же ещё будет “смешано, но не разболтано” в 2018 году? Ответ лежит на поверхности: нам предстоит столкнуться с невероятно удобными гибридами веб-сайтов и мобильных приложений - “прогрессивными веб-приложениями”. Суть этого явления заключается в сочетании функционала приложения с функционалом веб-сайта и объединении двух продуктов в единое целое. Нас ожидает масса приятных бонусов: оффлайн-режимы работы с сайтами, повышение релевантности поисковых запросов в приложениях, глобальная популяризация голосового ввода и многое другое.

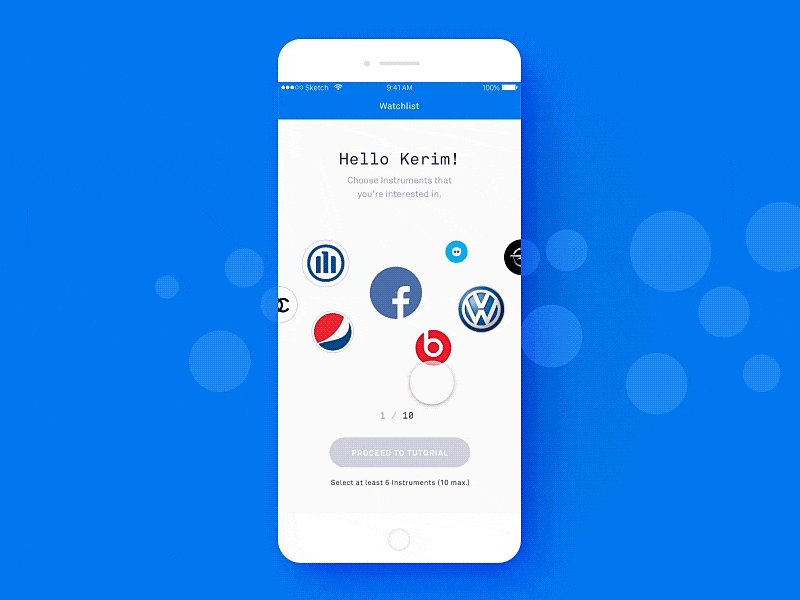
Больше, разнообразнее, интереснее
Если у вас есть страничка в Facebook – наверняка вы успели заметить, что теперь помимо “мне нравится” можно выразить и другие эмоциональные реакции на пост или комментарий. Не правда ли, после этого апдейта даже просто скроллить свою новостную ленту стало намного интереснее? Это называется “микро-взаимодействие”, и, по прогнозам аналитиков, оно также станет трендом в наступающем году. В чём фишка? В том, чтобы добавить опций для, на первый взгляд, малозначимых операций, у которых обычно никаких опций не существует в принципе. Зачем? Возможно, для внесения ясности, и точно – для развлечения.

- 03.11.2017
- Комментариев: 3
- веб-дизайн
 +375 (17) 377-55-68
+375 (17) 377-55-68 +375 (29) 307-35-45
+375 (29) 307-35-45 +375 (29) 807-33-75
+375 (29) 807-33-75 +375 (25) 799-75-45
+375 (25) 799-75-45 Telegram
Telegram Viber
Viber
Комментарии (3)
20.08.2018 sera5614
Когда часть изображения статична, а часть – подвижна, это круто!!!
24.02.2018 Gelmeo
Есть моменты где несогласен но понравилось с Гарри Поттером. Да это красиво. Но! Невсегда. Вы забыли упоменуть классику. Простота и спокойствие это не классика. Ненадо отвечать что мы имелли в виду это. Мы имели в виду меньши навароченности. А вот заводская классика тоже в тренде.
16.02.2018 Алексей
Очень интересная статья, большое спасибо!