Интерактивность в веб-дизайне: что, где и как

Создавая сайт, приходится учитывать массу аспектов и нюансов, чтобы грамотно донести до пользователя его содержимое и при этом запомниться приятным дизайном. Важно также грамотно обыграть структуру сайта, чтобы пользователь чувствовал себя максимально комфортно, управлял процессами на сайте. Это один из важнейших моментов, позволяющих приобрести ресурсу постоянных читателей.
Но иногда дизайнерам приходится немало поломать голову, прежде чем придумать оригинальную плюшку, фичу или найти тот самый секретный ингредиент. Ведь главное требование - это пропорциональное сочетание красивого дизайна с хорошим функционалом – то, что хотел бы видеть у себя любой заказчик. Одним из таких тайных ингредиентов является интерактивность в веб-дизайне, о ней и пойдет речь в статье.
Интерактивность (в переводе с английского interaction – взаимодействие) – это степень взаимоотношений между объектами. Применительно к веб-дизайну это взаимодействие конкретизируется: в качестве объектов выступает сайт и его пользователь. К интерактивности также относят, например, нестандартную реакцию визуального объекта при наведении мыши.
Примером интерактивности в реальной жизни могут служить два магазина напротив друг друга с идентичными товарами, но у одного прибыль все же больше. Причина этого заключается в различной степени взаимодействия клиента и продавца. В потребительской сфере это проявляется улыбкой работника, снижении цен, конкурсах и акциях. Это особые маркетинговые инструменты, создающие более комфортную обстановку для клиентов.
В веб-дизайне все работает схожим образом. Хитрость заключается в том, чтобы использовать ее так, чтобы зацепить посетителя и продлить его пребывание на сайте.
Например, на сайте имеются кнопки-переключатели. Для придания интерактивности этому элементу, можно, например, сделать переключатель между ними в виде трехмерного куба. На сайты люди заходят за информацией, попробуйте сделать так, чтобы для ее получения пользователь сделал какие-то простые действия. Если получится соединить качественный контент в сочетании с интерактивными креативными объектами на сайте – и у ресурса не будет отбоя от посетителей.
Как сделать дизайн сайта интерактивным?
Любой объект на сайте можно сделать оригинальным и нестандартным. Но первым делом нужно определиться с главной задачей сайта. Например, товары на сайте разбиты на отдельные категории. Диапазон их может быть представлен с использованием интерактивности: каждый товар можно расположить на странице флип-бука, привести описание. Таким образом, каталог товаров будет неординарным и привлекающим внимание. Ведь перелистывание страниц – это уже интерактивность. Хотя этот вариант подойдет, если товаров не сильно много, в противном случае до последнего доберутся не все.
В большинстве случаев интерактивность на сайте реализуется с помощью flash-технологии. Особенно красиво это выглядит применительно к меню сайта и навигации. И хотя технически реализация таких функций требует больше времени, результат это оправдывает.
Ну и напоследок, несколько красивых примеров использования интерактивности в веб-дизайне.
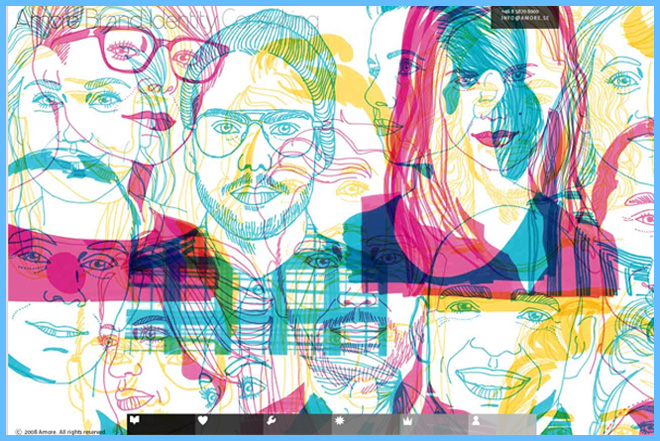
Amore.se

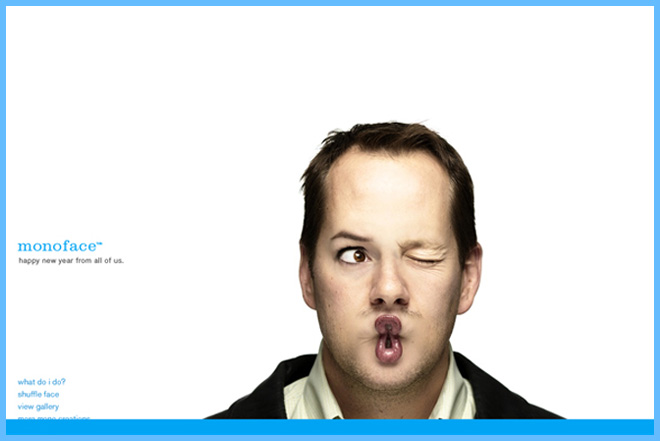
Mono-1.com

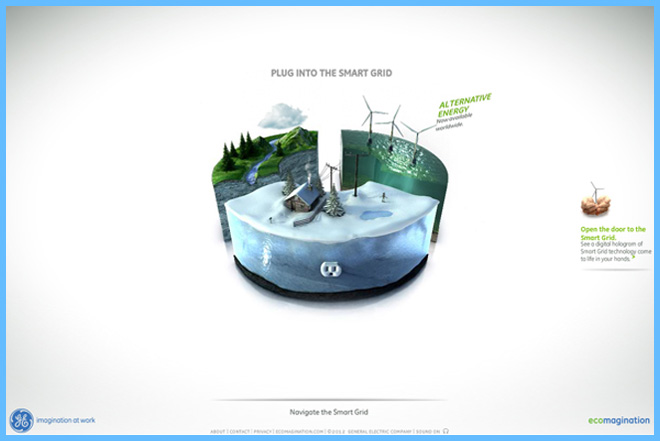
Ge.ecomagination.com

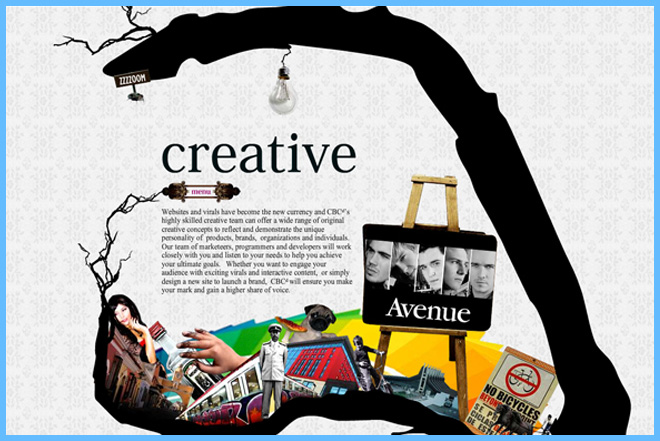
Сathybeck.com

Вернуться назад
- 18.10.2012
- Комментариев: 0
- веб-дизайн
 +375 (17) 377-55-68
+375 (17) 377-55-68 +375 (29) 307-35-45
+375 (29) 307-35-45 +375 (29) 807-33-75
+375 (29) 807-33-75 +375 (25) 799-75-45
+375 (25) 799-75-45 Telegram
Telegram Viber
Viber
Оставить комментарий: