Виды адаптивных макетов
Адаптивная верстка – это уже давно принятый стандарт при разработке сайтов. Однако его формирование должно начинаться еще на стадии проектирования дизайна. Поэтому в данной статье мы рассмотрим основные типы адаптивных макетов и их визуальную интерпретацию.
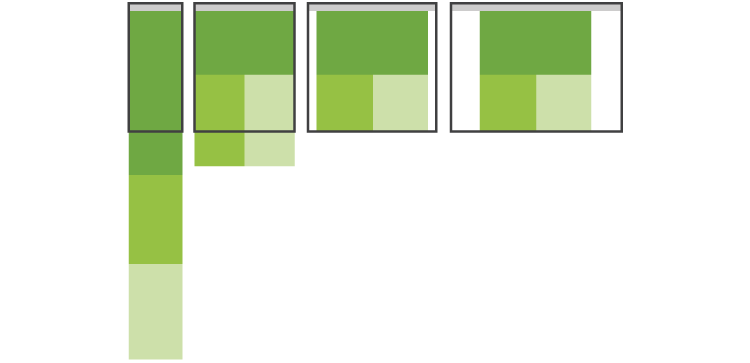
Резиновый макет
Это один из самых простых вариантов сделать адаптивную верстку сайта. Он также является более привычным и для пользователя, так как используется сейчас чаще всего. Суть его в том, что блоки сайта сжимаются по ширине до размера используемого электронного устройства, а где не помещаются по ширине экрана, там перестраиваются друг под другом. Одним из простейших программных решений для реализации данного макета является использование Tweetter-Bootstrap CSS-фреймворка.

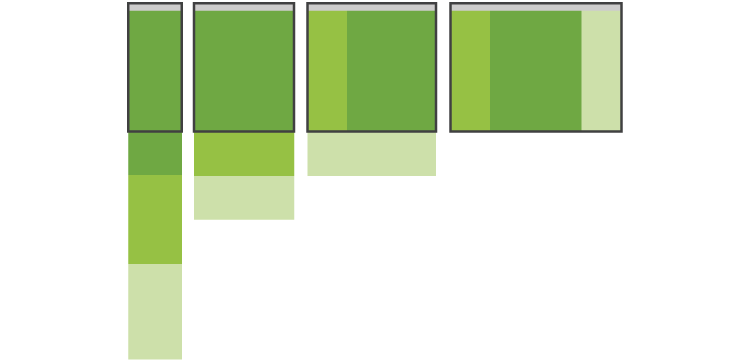
Перенос блоков
Этот вариант будет лучшим, если сайт имеет многоколончатую структуру. По мере уменьшения ширины экрана девайса, такие блоки, как сайдбар, просто переносятся в нижнюю часть макета.

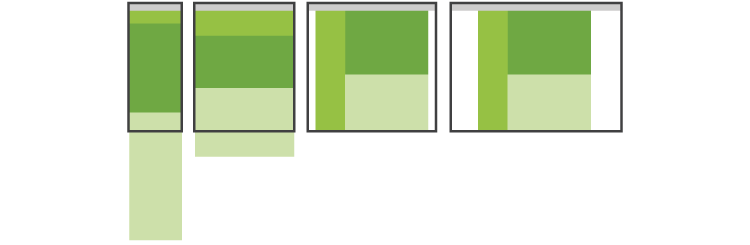
Переключение макетов
Этот способ разработки адаптивного макета сайта заключается в моделировании отдельного макета для каждого разрешения экрана. Способ достаточно трудоемкий, поэтому на практике используется не так часто. К тому же, разрешения экрана далеко не всегда можно стандартизировать ввиду их многообразия.

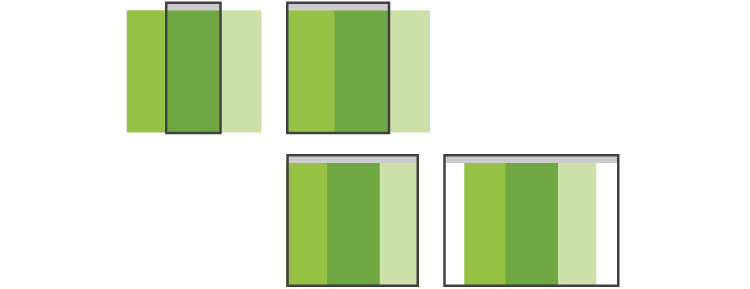
Простейшая адаптивность
Этот способ касается скорее адаптивности не всего сайта, а его отдельных частей, поэтому наиболее прост как для дизайнера, так и для верстальщика. Однако до идеала ему далеко. Адаптивность достигается с помощью масштабирования типографики и изображений.

Панели
Этот тип адаптивного макета скорее характерен для мобильной версии сайта, но также иногда используется и на обычных веб-версиях, хотя использовать его не так привычно. Меню в нем появляется при горизонтальном или вертикальном тапе.

Перечисленные решения – это стандартизированные типы, которые применяются наиболее часто, однако лучше всего прорабатывать адаптивность индивидуально.
Вернуться назад- 21.02.2014
- Комментариев: 0
- веб-дизайн
 +375 (17) 377-55-68
+375 (17) 377-55-68 +375 (29) 307-35-45
+375 (29) 307-35-45 +375 (29) 807-33-75
+375 (29) 807-33-75 +375 (25) 799-75-45
+375 (25) 799-75-45 Telegram
Telegram Viber
Viber
Оставить комментарий: