Как вставить карту от Яндекса на свой сайт
Шаг 1. Регистрация в Яндексе.
Для использования картографического сервиса Яндекса в первую очередь нам потребуется зарегистрироваться и получить адрес электронной почты @yandex.ru. Если у вас уже есть электронная почта на Яндексе, то можно воспользоваться своим логином и паролем для входа и пропустить этот шаг.
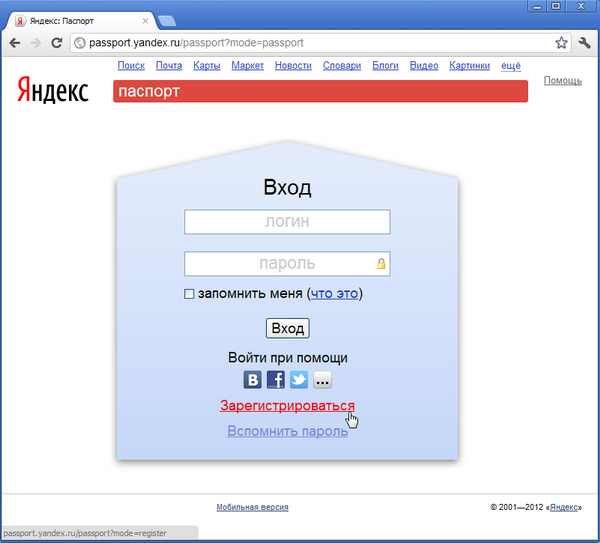
Если почтового ящика на Яндексе ещё нет, его необходимо получить. Для этого открываем адрес http://passport.yandex.ru/ и нажимаем на странице ссылку «Зарегистрироваться».

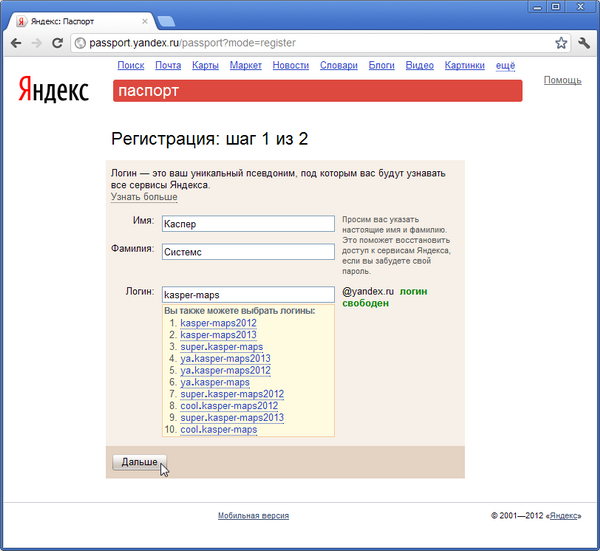
Заполняем предложенную регистрационную форму — вводим имя, фамилию, выбираем логин и нажимаем кнопку «Дальше».

Также заполняем следующую форму — придумываем пароль и секретный вопрос, вводим символы с картинки и нажимаем кнопку «Зарегистрировать».
Шаг 2. Создание карты с помощью конструктора.
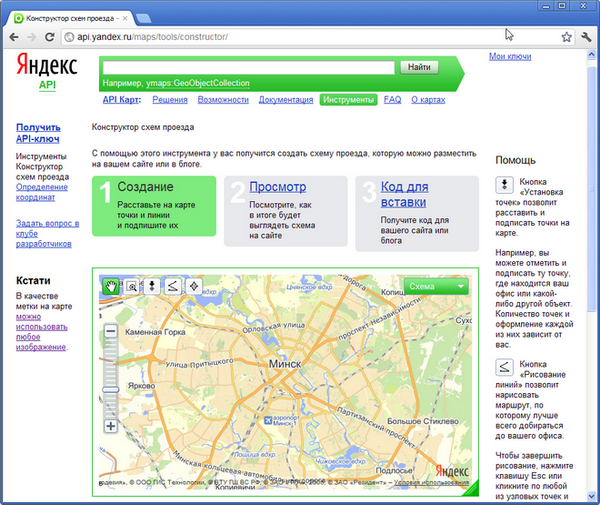
После того как мы зарегистрировались и осуществили вход в систему Яндекса, открываем конструктор схем проезда по адресу http://api.yandex.ru/maps/tools/constructor/

Выбираем нужную область на карте с помощью инструмента уменьшения/увеличения масштаба и перетаскивания. Когда нужный фрагмент карты выбран нажимаем на кнопку «Установка точек» и кликаем на месте, которое хотим отметить на карте.
Во всплывающем окошке вводи описание, например «Офис компании», выбираем стиль оформления метки и нажимаем кнопку «ОК». Кроме своего офиса с помощью установки дополнительных меток на карте можно также отметить и другие объекты, которые могут помочь в ориентировании. Кроме этого окошко с картой можно уменьшать и увеличивать в размерах, потянув его за зелёный треугольник в правом нижнем углу.
Когда редактирование закончено кликаем мышкой на серый блок «2 Просмотр», где можно увидеть, как карта будет выглядеть на сайте. Если всё устраивает, то переходим к блоку «3 Код для вставки».
Здесь вводим текущий адрес сайта, на котором будет использоваться карта, читаем и принимаем пользовательское соглашение, после чего нажимаем на большую зелёную кнопку «Получить код карты». Полученный код выделяем и копируем (нажимаем на клавиатуре Ctrl + C).
Шаг 3 . Вставка карты на сайт.
Заходим в систему управления сайтом. Если используется KasperCMS 5, то выбираем в верхнем меню Обратная связь > Карта проезда
В открывшемся окне вставляем полученный код в поле «HTML-код» и нажимаем кнопку «Сохранить». Теперь заходим на страницу обратной связи своего сайта и смотрим на результат.
Если используется другая система управления сайтом (не KasperCMS 5) или нужно вставить карту на произвольную страницу, то это также можно осуществить. В режиме редактирования страницы следует открыть её исходный код и вставить полученный от Яндекса код в то место страницы, куда нужно поместить карту.
Если нужно изменить размер карты на сайте, то можно отредактировать следующую строку в коде (она находится почти в самом низу кода):
Значение после параметра «width:» указывает ширину карты, а после параметра «height:» - высоту карты. Значение можно установить в процентах или пикселях.
Например, если проставить значение width:100%, то карта будет растягиваться на всю ширину страницы (на все 100%). Если проставить значение height:350px, то карта будет иметь высоту в 350 пикселей.
Вернуться назад- 05.09.2012
- Комментариев: 0
- инструкции
 +375 (17) 377-55-68
+375 (17) 377-55-68 +375 (29) 307-35-45
+375 (29) 307-35-45 +375 (29) 807-33-75
+375 (29) 807-33-75 +375 (25) 799-75-45
+375 (25) 799-75-45 Telegram
Telegram Viber
Viber
Оставить комментарий: