Навигация по сайту и ее виды

Навигация по сайту должна быть удобной, и с этим не поспоришь. Любой пользователь, «заблудившись» на сайте или не сумев найти необходимую информацию из-за запутанных переходов, просто уйдет к конкурентам. Именно поэтому грамотная навигация – основной критерий для удобства сайта.
Система навигации на сайте– это набор гиперссылок, созданный для переходов по разделам сайта для поиска конкретной информации. Ссылки могут быть двух типов: текстовыми и графическими. Отдельно выделяют ссылки-ролловеры, которые при нажатии или наведении курсора изменяют вид (размер шрифта, цвет).
Что представляет собой дружественная к пользователю система навигации?
Ссылки в тексте должны быть заметными, поэтому принято выделять их с помощью подчеркивания и другого цвета. На активной ссылке при наведении курсора он принимает вид руки. Для пользователя это подсказка о том, что текст является гиперссылкой.
С точки зрения юзабилити, удобная навигация по сайту должна конкретно отвечать на 3 главных вопроса:
- На какой сейчас странице находится посетитель?
- Какие страницы он уже посетил?
- Какие еще страницы ему доступны?
Для ответа на них также существует несколько правил. Ссылки на страницы, которые пользователь уже видел, отличаются по цвету от тех, по которым он еще не переходил.
Многих интересует вопрос: а сколько же ссылок должно быть на сайте? Здесь однозначно ответить нельзя, так как это во многом зависит от количества страниц сайта. А нужное количество определяется лишь опытным путем. Главное правило: их должно быть столько, сколько будет удобно для пользователя. В то же время система навигации не должна занимать слишком много пространства сайта. В среднем ее площадь это 5-15% всего пространства ресурса.
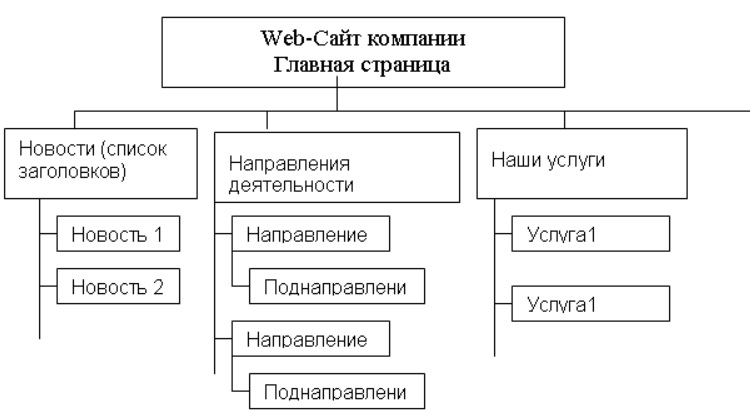
Разработка системы навигации и ее структуры
Работа над гиперссылками и навигацией начинается лишь после того, как определены все задачи сайта и объем контента (текста и графики). В противном случае материалы могут просто не вписаться в разработанную структуру. Если же страница вскоре будет удалена, то и ссылки, связывающие ее с остальными, необходимо будет изменять.

О видах навигации
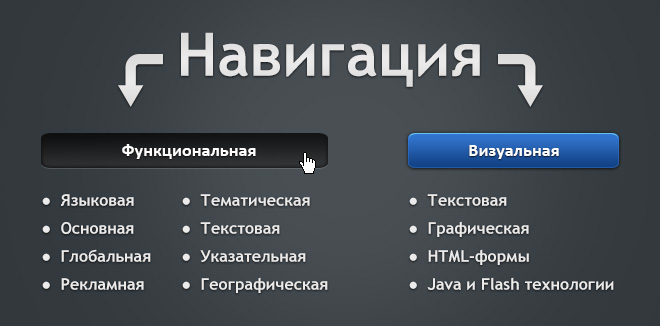
Виды навигации можно выделять исходя из двух критериев: функционального и визуального.

По своим функциям система навигации делится на следующие виды:
- Языковая – навигация, отвечающая за языковой интерфейс и отображение контента на выбранном пользователем языке.
- Основная – это наиболее важные разделы сайта, как правило меню.
- Глобальная – это те ссылки, которые должны быть видны с любой страницы сайта, например ссылка на главную.
- Рекламная – ссылки для привлечения посетителей на рекламные страницы сайта с расположением товаров и услуг.
- Тематическая – навигация по страницам сайта одной определенной тематики (рубрики).
- Текстовая – гиперссылки из текста на странице. С точки зрения юзабилити, они нужны для направления пользователя к упомянутому в тексте материалу. С точки зрения оптимизации – это грамотная перелинковка сайта.
- Указательная – по-другому, справочная. Гиперссылка указывает, в какой области сайта сейчас находится посетитель.
- Географическая – используется на сайтах, где имеются разделы, посвященные разным странам.
По визуальному оформлению выделяют следующие виды навигации:
- Текстовая – совпадает с определением текстовой в функциональном плане. Это, пожалуй, самый древний вид навигации.
- Графическая – сейчас наиболее популярный вид навигации с графическим отображением, применяется для всех видов функциональной навигации.
- HTML-формы – помогают в экономии места с помощью выпадающих или открывающихся элементов.
- Java и Flash технологии – с помощью них можно организовать определенную реакцию на действия при наведении курсора, нажатии кнопок мыши или клавиатуры.
Удобная навигация достаточно сложная вещь и организовать ее с первого раза не всегда удается. Разрабатывается она еще на этапе дизайна. При заказе разработки сайта в нашей веб-студии вы получите эффективный сайт приводящий целевых посетителей.
Вернуться назад- 21.09.2012
- Комментариев: 0
- веб-дизайн
 +375 (17) 377-55-68
+375 (17) 377-55-68 +375 (29) 307-35-45
+375 (29) 307-35-45 +375 (29) 807-33-75
+375 (29) 807-33-75 +375 (25) 799-75-45
+375 (25) 799-75-45 Telegram
Telegram Viber
Viber
Оставить комментарий: