Flat дизайн сайта, его фишки и принципы

Flat-design (плоский дизайн) – это популярный стиль в дизайне сайтов и интерфейсов, а также операционных систем, отличительной чертой которого является простота, утонченность и минимализм. Плоский дизайн стал набирать популярность в 2010 году как противоположность скевоморфизму.
Скевоморфизм — физический орнамент или элемент дизайна, который скопирован с формы другого объекта, но изготовлен из других материалов или иными методами. Примеры включают в себя керамику, украшенную имитацией заклёпок для схожести с аналогичными горшками, сделанными из металла, или компьютерный календарь, который имитирует внешний вид скрепления страниц бумажного настольного календаря (определение из Wikipedia).
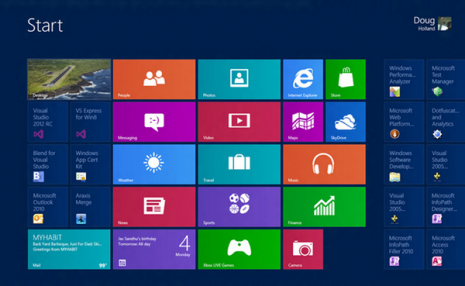
Популяризации плоского стиля в дизайне способствовал выпуск операционной системы Windows 8 от Microsoft в стиле Metro, а также iOS 7, в котором компания Apple также выбирает плоский стиль. Именно после этого и наступает настоящая эра плоского дизайна. Вскоре на Flat-design переходят и крупные поисковые сервисы и приложения – Google, Youtube, появляется множество сайтов, использующих принципы плоского стиля в своем дизайне. В последние годы дизайн в стиле flat является лидером в мировых тенденциях дизайна сайтов.
 |
|
 |
 |
| Классический логотип Google | Логотип Google плоский | Классический логотип YouTube | Плоский логотип YouTube |
Преимущества плоского дизайна
- Практичность – использование плоского дизайна позволяет минимизировать количество стилей, скриптов и анимации, что позволяет сайту быстрее загружаться.
- Простота в адаптации – плоский дизайн достаточно просто адаптировать под различные разрешения экранов.
- Удобство использования – благодаря упрощенному стилю пользователям легче воспринимать информацию на сайте.
- Красота – внешняя непредвзятость и простые конструкции позволяют сделать акцент на дизайне, который действительно цепляет.
5 принципов плоского дизайна сайтов
Флэт дизайн совсем не скучный, как может показаться на первый взгляд. Благодаря своей чистоте и утонченности решения дизайна могут быть стильными и красивыми, без лишнего шума, что позволяет сконцентрироваться на вашем товаре либо услуге.
1 – Использование двухмерных объектов
В плоском дизайне исключается использование элементов, придающих глубину и объемность объекту: тени, градиенты, блики, текстуры, рефлексы, анимация. При изображении объекта отображаются лишь его контуры.

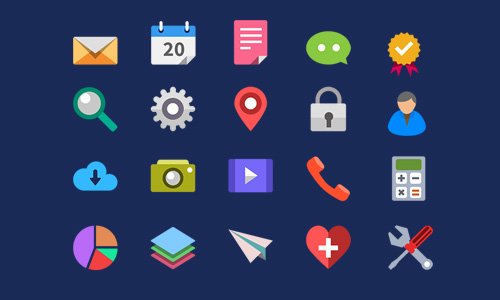
2 – Иконки и простые объекты
Использование плоских иконок и односложных фигур с четкими контурами и одного цвета позволяет максимально упростить дизайн и сделать его более легким. Элементы управления становятся интуитивно понятными пользователю и стимулируют к взаимодействию.

3 – Простые шрифты в стиль дизайна
Большое внимание уделяется в плоском дизайне типографике и шрифтам. Здесь не используется курсив, шрифт гармонично вписывается в дизайн сайтов не только в контенте, но и в навигации. Даже в типах шрифта для сайта приветствуется стиль минимализма.

4 – Игра цвета
Flat дизайн содержит нескольких основных цветов, которые исключают использование плавных переходов и градиентов, но могут быть яркими и контрастными по отношению друг к другу.

5 – Минимализм
Плоский дизайн предполагает применение визуализации элементов, использование всей ширины экрана и в то же время минимализацию информации.

Почти плоский дизайн
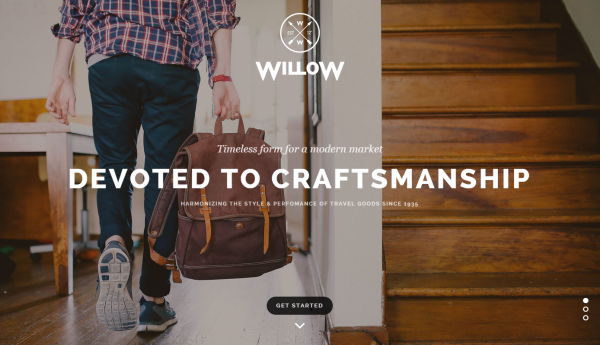
Существует такое понятие, как почти плоский дизайн. Это одна из концепций плоского дизайна, которая заключается в использовании простых элементов и двухмерного пространства. Примером этому может быть качественное фото, которое размывается на заднем фоне или затемняется. Это позволяет создать глубину и перспективу объекта.


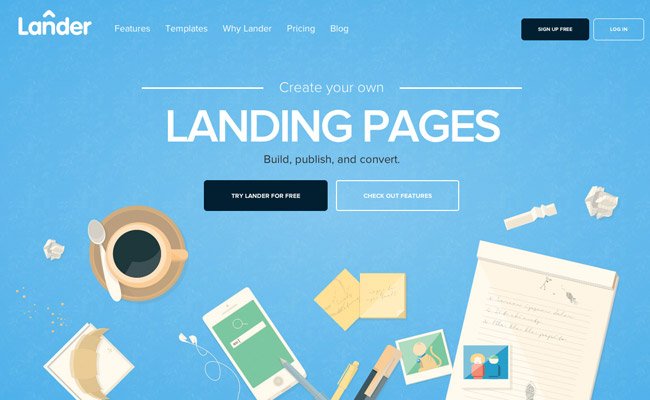
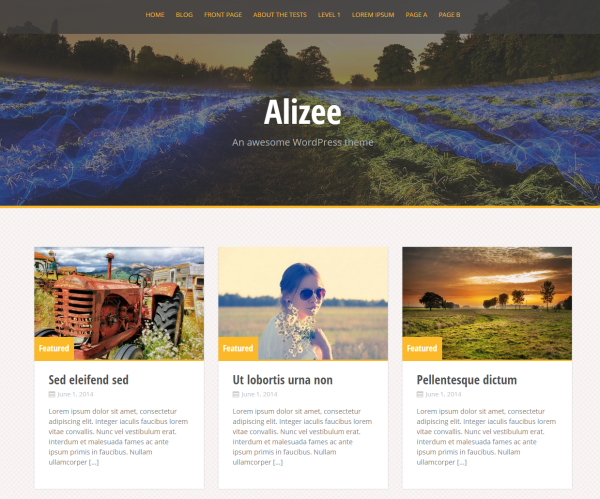
Примеры плоского дизайна
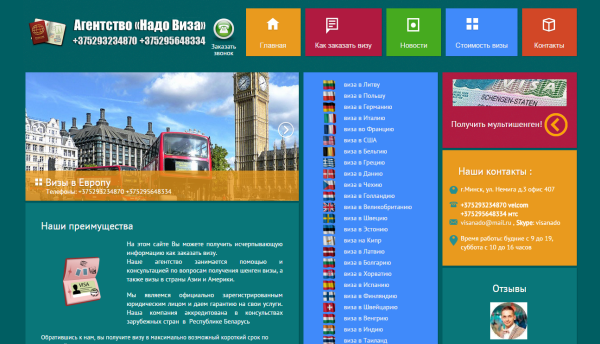
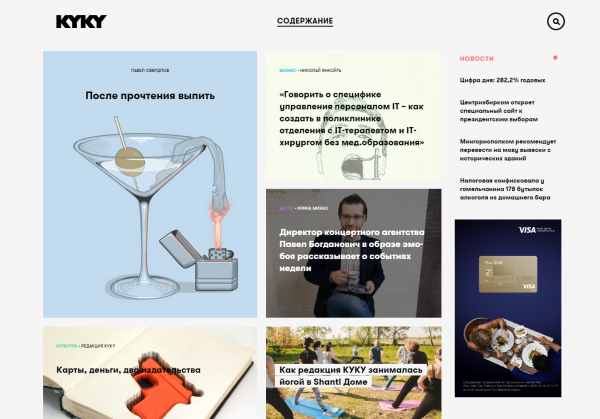
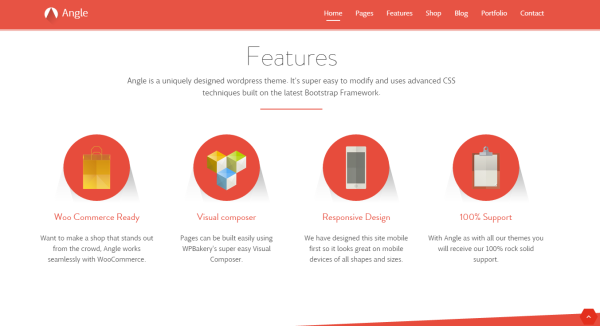
На просторах интернета, в том числе и в белорусском сегменте, можно встретить много примеров разработок сайтов с плоским дизайном в разных тематикам, в том числе новостные ресурсы, порталы и даже интернет-магазины:




Вернуться назад
- 27.05.2015
- Комментариев: 3
- веб-дизайн
 +375 (17) 377-55-68
+375 (17) 377-55-68 +375 (29) 307-35-45
+375 (29) 307-35-45 +375 (29) 807-33-75
+375 (29) 807-33-75 +375 (25) 799-75-45
+375 (25) 799-75-45 Telegram
Telegram Viber
Viber
Комментарии (3)
16.05.2020 Дмитрий
Почему плоский дизайн привлекает больше посетителей на сайт?<br />
24.03.2020 Юлия
Сама заказывала сайт и очень трепетно подходила к выбору дизайна...понимала, что мы все любим глазами. В результате судьба свела с замечательными ребятами. Молодцы, все сделали замечательно!
05.03.2020 Bextol Anderson
Отличная статья. Хотел бы посоветовать всем заинтересованым этот материал об оформлении своего сайта.